解决 vue 开发中 scoped 嵌套样式失效问题
1.没封装之前

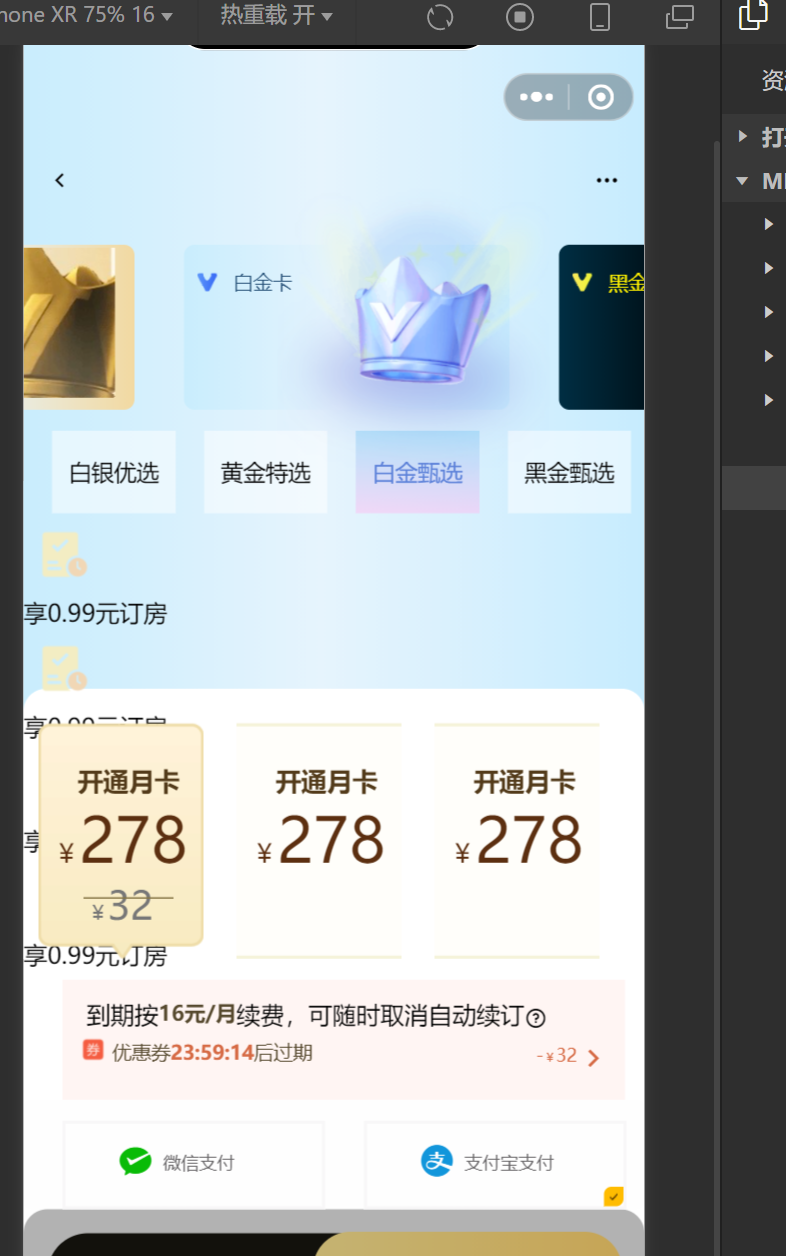
2.封装之后出现样式丢失

3.问题分析
结论:在父组件中,添加 scoped 之后,在父组件中无法编写子组件的样式。

样式作用域问题:
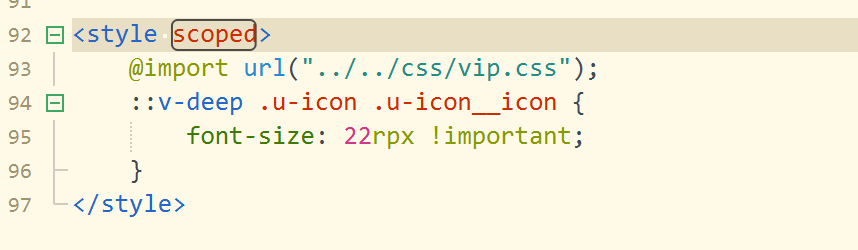
在子组件中使用了 @import url("../../css/vip.css")
父组件 (pages/vip/index.vue) 也导入了相同的 CSS 文件且是
scoped
当两个组件都导入同一个 CSS 文件时,可能会造成样式冲突或覆盖
组件命名规范:
组件在模板中使用时需要使用 kebab-case (短横线) 命名法
之前使用 <quanyiList> 而不是 <quanyi-list>,可能导致组件识别问题
4.解决
1.正确的定义组件
<script>
export default {
name:"quanyiList",
data() {
return {
}
}
}
</script>
//style样式
当父组件是<style scoped>时候不要再去引用同一个css文件,直接把要用的写出来2.正确的注册和使用
// 注册组件
components: {
quanyiList
}
// 使用组件
<quanyi-list></quanyi-list>
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 程序员小刘
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果